Photoshop初心者さんも必見!Photoshopのスタイル
Photoshopのスタイルって、本当に便利で使いこなすとデザインの幅がぐっと広がりますよね。スタイルは、レイヤーにワンクリックで適用できるプリセットエフェクトのことで、質感や影、光沢などを簡単に変えることができ、まるでプロの仕上がりを実現できるんです。
このスタイルあなたのPhotoshopに表示さていますか?

ここに表示されているスタイル、最近のPhotoshopでは初期設定では表示されていないことがあるんです。せっかくの便利機能、知らないと損ですよね?
そこで、この記事では昔のバージョンでは標準だったけれど、今はオプション扱いになっているスタイルを簡単に追加する方法をお教えします。とっても簡単なので、初心者の方でもすぐに試せますよ!
Photoshopにスタイルを追加する手順

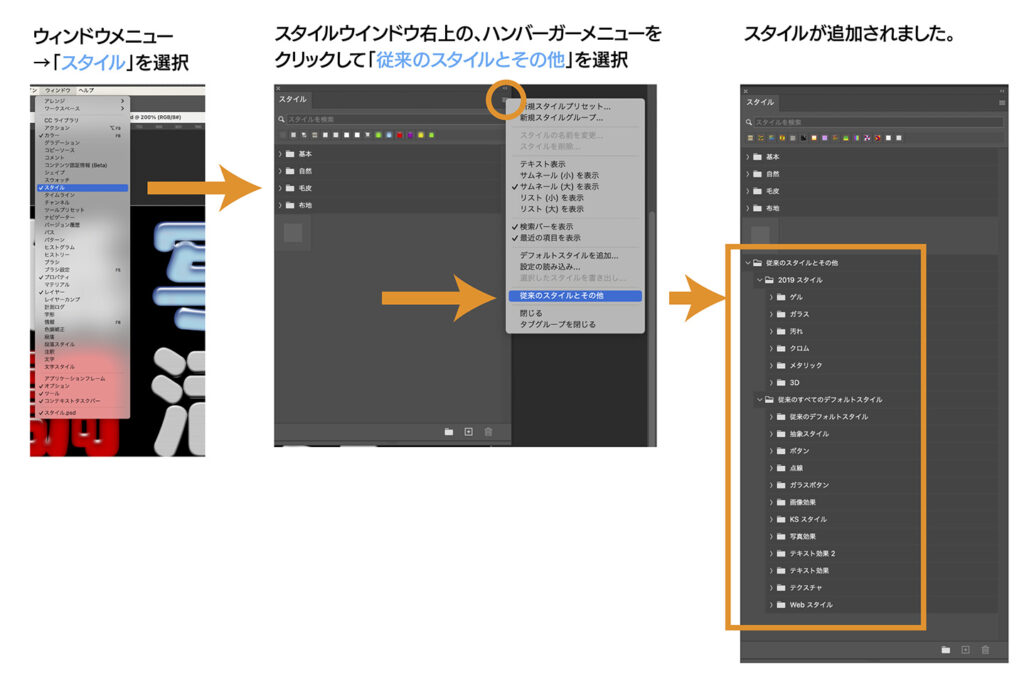
- メニューの「ウインドウ」から「スタイル」を選択します。
まずは、Photoshopの画面上部にあるメニューから「ウインドウ」をクリック。そこから「スタイル」を選びます。 - スタイルウインドウ右上のハンバーガーメニューをクリックし、「従来のスタイルとその他」を選択。
スタイルウインドウの右上にある3本線のメニューアイコン(ハンバーガーメニュー)をクリックして、「従来のスタイルとその他」を選びましょう。 - これで、スタイルウインドウに追加されました!
これで、昔からある豊富なスタイルがウインドウに表示されます。 - 表示を「サムネール(大)」に変更すると、見やすくなります。
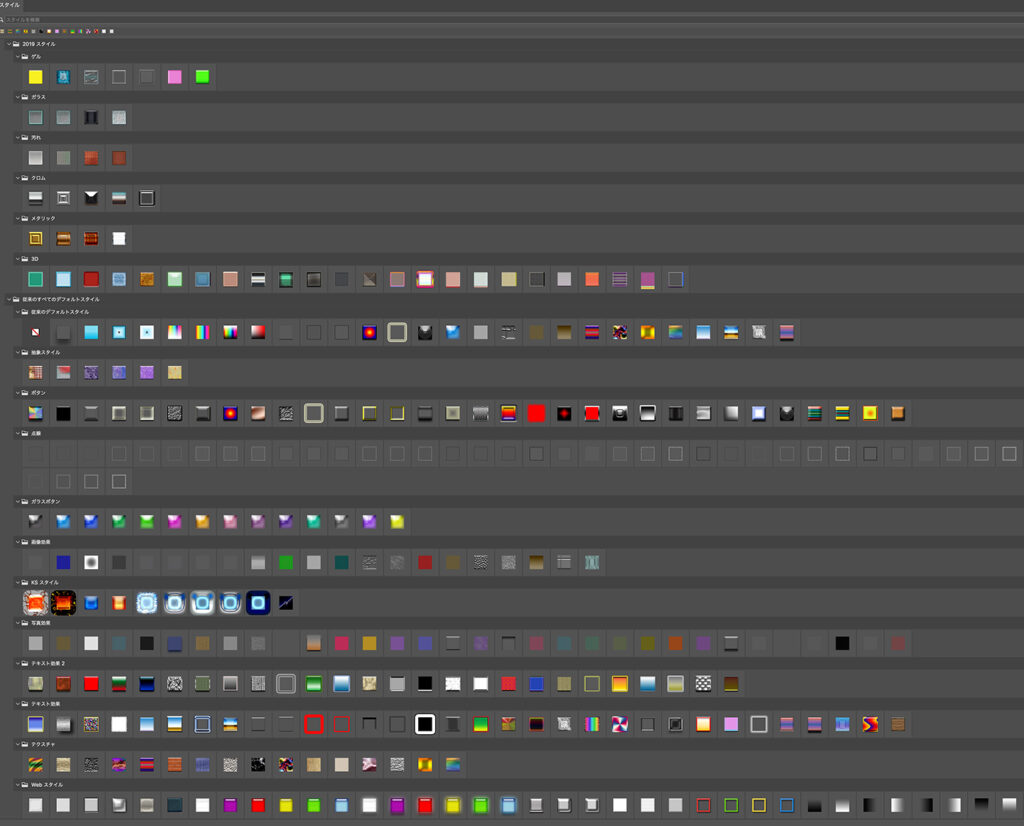
スタイルがたくさんあるので、表示を「サムネール(大)」に変更すると、一目でどんなスタイルかわかりやすくなりますよ! - すると、これだけのスタイルが表示されます。
びっくりするくらいたくさんのスタイルが出てきます。これであなたのデザインの可能性が一気に広がります!

これで、あなたのPhotoshop作品が一瞬でプロの仕上がりに近づくこと間違いなしです!
さらに、私のオススメとしては、以下のスタイルが特に使いやすいのでぜひ試してみてください:
- WEBスタイル
ボタンやバナーのデザインに最適で、シンプルかつ洗練された印象を与えます。 - ボタン
一瞬で目を引くボタンを作成できるので、WEBデザインやプレゼン資料にも役立ちます。 - テキスト効果
テキストの見栄えを一気に引き上げるエフェクトが満載です。特にタイトルやキャッチコピーにぴったりです。
そして、ここでひとつ注意点です。
レイヤースタイルは、解像度と文字の大きさによって見た目が変わることがあります。たとえば、今回のサンプル画像のサイズは1920x1080ピクセル、文字の大きさは250ポイントです。YouTubeやBrainのサムネイルにピッタリのサイズ感ですね。
もし、「ちょっと合わないかも」と感じた場合でも大丈夫です!
簡単に調整できますよ。Photoshopの「レイヤーメニュー」→「レイヤースタイル」→「効果を拡大・縮小」を使えば、スタイルのサイズ感を自由に調整できます。ぜひ試してみてくださいね。
新しいスタイルを使って、今すぐクリエイティブな冒険を始めましょう。
Photoshopの可能性は無限大。あなたのデザインがもっと輝く日が今日から始まりますよ!
